オープンデータを利用したWebアプリ作成 オープンデータとは オープンデータ(Open Data)とは、特定のデータが、一切の著作権、特許などの制御メカニズムの制限なしで、全ての人が望むように利用・再掲載できるような形で入手できるべきであるというアイデアである。 オープンデータの利用 「LinkData.org」には、誰でも無償で利用でき、商用利用も可能なオープンデータが豊富にまとまっています。 都道府県別で探したり、人気ランキングやキーワードを指定しての検索もできるので、自分が興味のあるデータを探すのも簡単でしょう。 LinkDataのサイト内には、全国の「お城データ」や「道の駅データ」、「避難所データ」、「補助金まとめデータ」、「さくら名所データ」…など、意外とユニークで面白いデータがまとまっているので、うまく利用すれば楽しいWebアプリが作れそうです。 「ダウンロード」の項目下に、「その他の形式のAPIリストを表示」というリンクがあるのでクリックします。 すると、外部APIとしてデータが取得できるURLが一覧表示されます。 そこで「JSON」形式のURLをコピーして、実際にブラウザのアドレスバーに入力してみましょう! OpenBDとは? 書籍には,書名や著者名,出版社名などの普段よく目にする情報の他に,ISBNや発行年月日など実に様々な情報が含まれます。そういった情報を書誌情報といいます。書誌情報は,たとえば書名が似ている書籍同士を判別する際にも使うことができます。 そういった書誌情報を収載しているデータベースがOpenBDです。2016年時点で,2,500を超える出版社の78万冊以上の書誌情報が収載されています。 OpenBD APIの使い方 OpenBDで用意されているAPIの使い方を紹介します。 APIは,https://api.openbd.jp/v1/get?isbn={ISBN}のURLにリクエストを送ることで利用できます。結果はJSON形式で返ってきます。 App Inventorの連想配列 マップ、連想配列、リストなど、他の言語で呼ばれる辞書は、キーと呼ばれることが多い値を別の値に関連付けるデータ構造です。 辞書を表示する一般的な方法は、たとえばJavaScript Object Notation(JSON)を使用することです。 次のようにしてこの辞書を作成できます。 OpenBD App デザイン OpenBD App ブロック BarcodeScanner 図書のISBN番号の入力の代わりに、ISBNのバーコードを読み取ることもできる。 BarcodeScannerは非表示部品です。この部品を使ってバーコードを撮影します。 撮影はバーコード撮影用の別バーコードを読み取るアプリが起動します。そのためアプリを動かす端末に「ZXing」のようなバーコードを読み取るライブラリが必要です(マーケットから無料でダウンロード可能)。 AppでOpenBD API検索
AI2(a) Open Data and OpenBD
AI2(7) Xylophone2
木琴 (Chapter 9. Xylophone) 何を構築するか 図 9-1 に示すアプリ (元々は App Inventor チームの Liz Looney によって作成されました) を使用すると、次のことが可能になります。 画面上の色付きのボタンをタッチして、8 つの異なる音を演奏します。 再生ボタンを押すと、以前に演奏したノートが再生されます。 リセット ボタンを押すと、以前に演奏した音符がアプリに忘れられ、新しい曲を入力できるようになります。 図9-1。木琴アプリのUI 学べること このチュートリアルでは、次の概念について説明します。 単一のサウンドコンポーネントを使用して、さまざまなオーディオ ファイルを再生します。 Clockコンポーネントを使用して、アクション間の遅延を測定および強制します。 プロシージャをいつ作成するかを決定します。 それ自体を呼び出すプロシージャを作成します。 項目の追加、項目へのアクセス、リストのクリアなど、リストの高度な使用法。 表9-1。木琴アプリのすべてのコンポーネント デザイナー画面 ブロックエディタ リソース 1.wav 2.wav 3.wav 4.wav 5.wav 6.wav 7.wav 8.wav
M5StickC Plus – Review and Free Game
M5C (4)リモコン
M5StickCでバランスカーを操縦するを考える。 また構想の段階で、ネット上参考になりそうなものをまず揃いで並ぶ。 プログラム スマホ操作 参考 https://lang-ship.com/blog/work/m5stickc-uiflow-l08-remote/ M5StickC車を操縦する
M5C (3)加速度センサー
加速度センサーで振動を描画 (英語UI) (日本語UI) 演習 上記のプログラムに、運動時間をカウントして、表示するように機能を追加してください。 countという変数を追加する 加速度あると、0.01 秒を加算 表示する
M5C (2)時計を作る

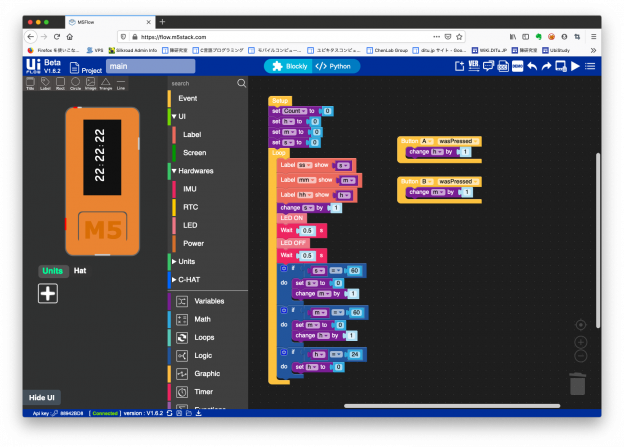
UIFlow起動 https://flow.m5stack.com/ 腕時計の画面構成 ラベル3つ追加する hh mm ss 腕時計のプログラム 参考 https://m5stack.oss-cn-shenzhen.aliyuncs.com/resource/docs/M5StickC_Guide.pdf — M5StickC物联网入门教程 https://m5stack.oss-cn-shenzhen.aliyuncs.com/resource/docs/M5GO_Guide_Japanese.pdf – M5GO_Guide_Japanese.pdf
M5C (1)Lちか
動作確認のため、まずLちか(Blink)をする。 (IoT世界のHello Worldみたいな物) 準備作業 利用するWiFiのSSIDとパスワードを用意してください。 M5StickCを充電してください。 WiFi設定 スマホで、M5StickC画面に表示したSSIDに接続 スマホのブラウザで192.168.4.1 を開く 利用するSSIDとパスワードを入力 APIキー UIFlow起動 https://flow.m5stack.com/ LED点滅 参考 https://m5stack.oss-cn-shenzhen.aliyuncs.com/resource/docs/M5StickC_Guide.pdf — M5StickC物联网入门教程 https://m5stack.oss-cn-shenzhen.aliyuncs.com/resource/docs/M5GO_Guide_Japanese.pdf – M5GO_Guide_Japanese.pdf
