
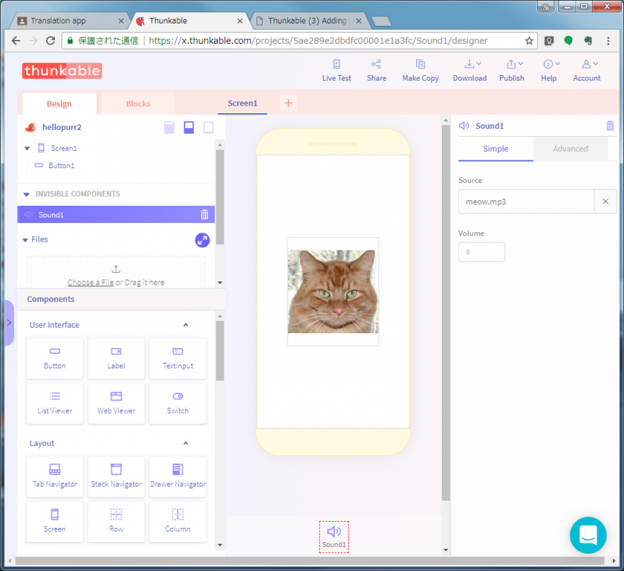
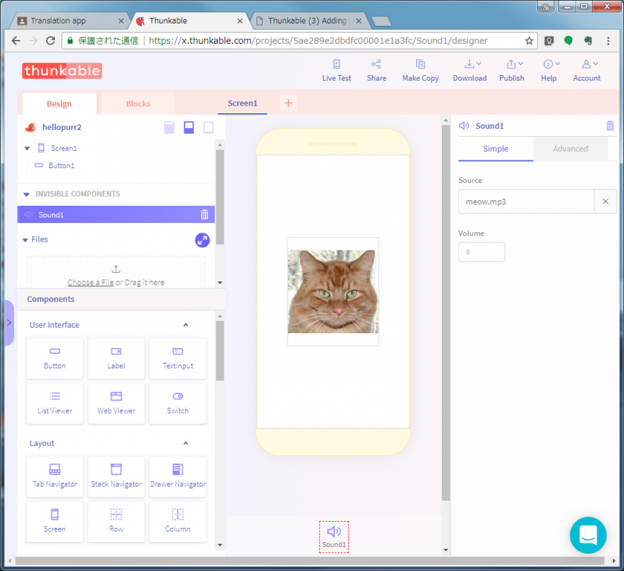
チュートリアル 画像をクリックすると、「ニャー」と猫の鳴き声がするアプリを作る 素材の準備 Kitty picture: Meow sound: mp3 プロジェクト作成 まず https://thunkable.com/ を開いて、gmailのアカウントでログイン。 新規App作成。アプリ名は「Hellopurr」とする。 Projectsに、「Hellopurr」が現れる。 アプリデザイナー デザインしながら、実機で見るのは、Apple StoreからThunkable Liveというアプリをインストールしてください。 「Live Test」をクリックして、バーコードをアプリ「Thunkable Live」に読ませて、実機でデザインの様子をみてください。 素材の2個ファイルをアップロードしてください。 アプリのロジック アプリのBlocks画面に切り替え、ボタンクリックのブロックに、「ニャー」と猫の鳴き声がするように組み立てる。 参考

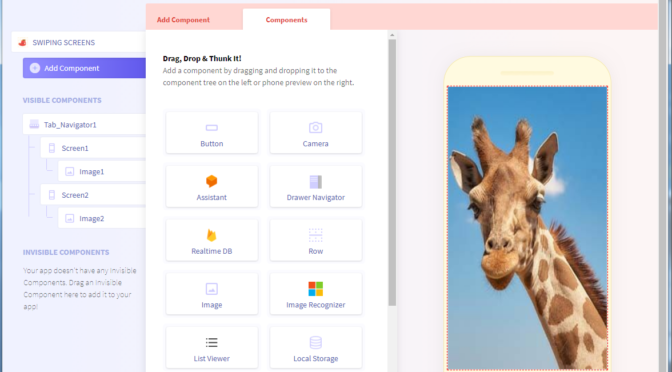
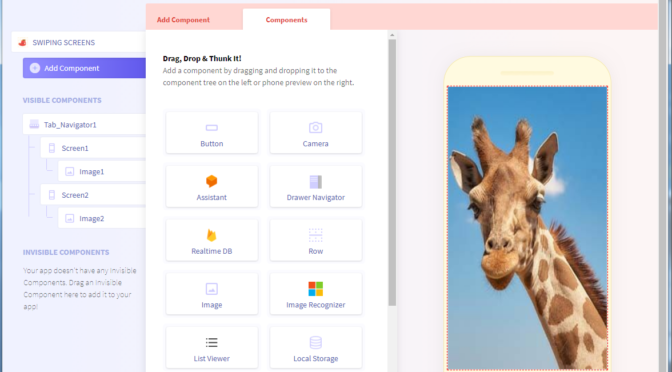
Swiping Screensアプリは、二つ画面の切り替え方法を学習する。 デザイン 画面1は、キリンの写真 画面2は、キリンの帽子をかぶる写真 両方は、TAB NAVIGATORの階層の下に移動 プログラミング 特にプログラミングはなし。 ダウンロードして実行してみてください。 参考

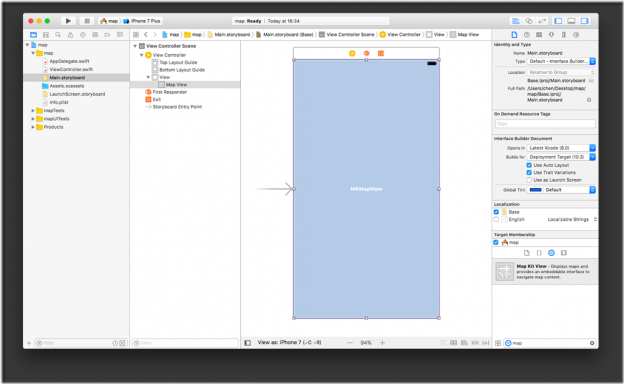
App InventorのiOS版は、来年4月リリースする予定の話があり、ちょっと待ち遠しいところだが。 ThunkableのニュースレターからiOS版の話はでき、意外にも、10月に、iOS版もリリースした。 早速調べながら、作って見る。 プロジェクト作成 まず https://thunkable.com/ を開いて、gmailのアカウントでログイン。 新規App作成。アプリ名は「My First iOS App」とする。 Projectsに、「My First iOS App」が現れる。 アプリデザイナー デザインしながら、実機で見るのは、Apple StoreからThunkable Liveというアプリをインストールしてください。 Projectsに「My First iOS App」をクリックして、アプリデザイナーが見え、ボタンを追加して、テキストは「Click Me」にする。 「Live Test」をクリックして、バーコードをアプリ「Thunkable Live」に読ませて、実機でデザインの様子をみてください。 アプリのロジック アプリのBlocks画面に切り替え、ボタンクリックのブロックに、ボタンのテキストは「I just built my first iOS app」にするように組み立てる。 Thunkable Liveで動かす 実機で動かす Thunkable画面から「Download」をクリックして、メールにできたアプリのリンクを送る。 iPhoneのメールで開き、リンクをクリックして、ダンロードする。 ダウンロードしたら、インストールする。 プロファイルとデバイス管理のところ、Rappidly incを探し、開いてください。 Rappidly incを信頼を選択する これて、Thunkableの他に、アプリの名前アイコンが見れる。 そのアイコンをクリックして、動作を確認して、Thunkable Liveと同じ動作でしょう。
超音波で距離を測定 模範解答を使うだけ (範例解答:https://goo.gl/eYnBnq) 解答通りに結線、それだけでうまくできた。

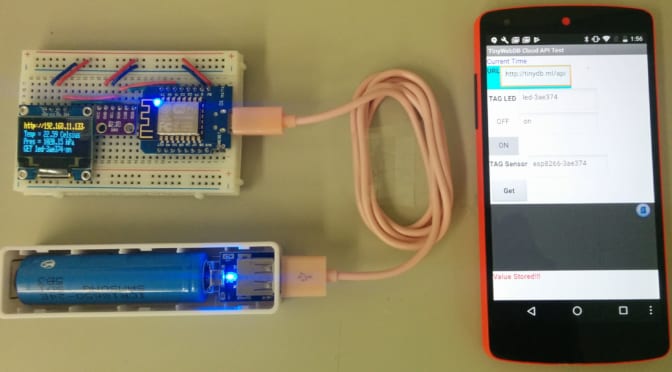
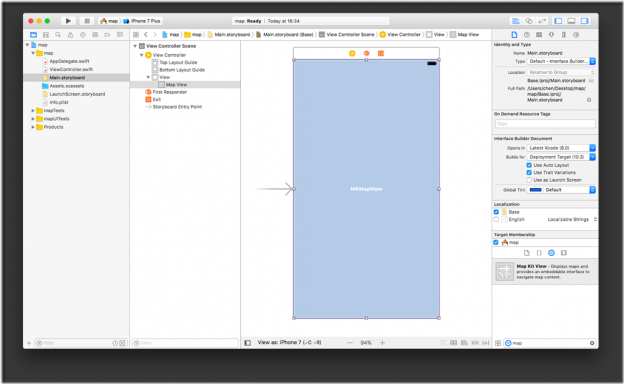
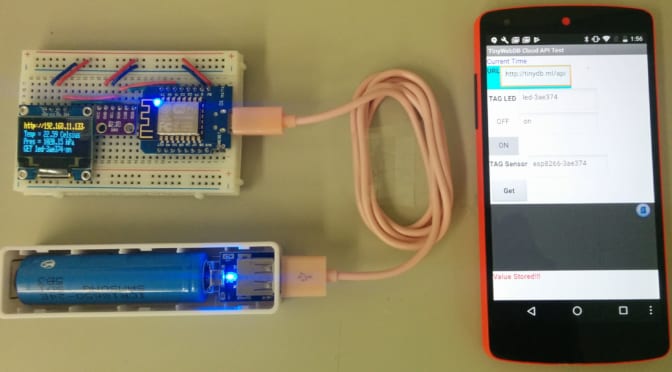
TinyWebDB APIは、WordPressでTinyWebDBサービスを提供するプラグイン。 TinyWebDB API IoT test programができたので、紹介する。 システム構成 IoTデバイスから、TinyWebDB API を通して、クラウドに温度と気圧のデータが送信、そしてLEDのOn/Offデータを受信する。 このアプリは、クラウドの温度と気圧のデータが受信、そしてLEDのOn/Offデータを送信する機能を持つ。 デザイナー画面 デザイナー画面では、LEDのOn/Offボタンと、温度と気圧のデータが表示する領域がある。 プログラムのブロック プログラムのブロックは次のようになる。 実機画面 このアプリにより、IoTデバイスの温度、気圧のデータ表示ができ、そしてIoTデバイスに備えたLEDのOn/Offもできた。

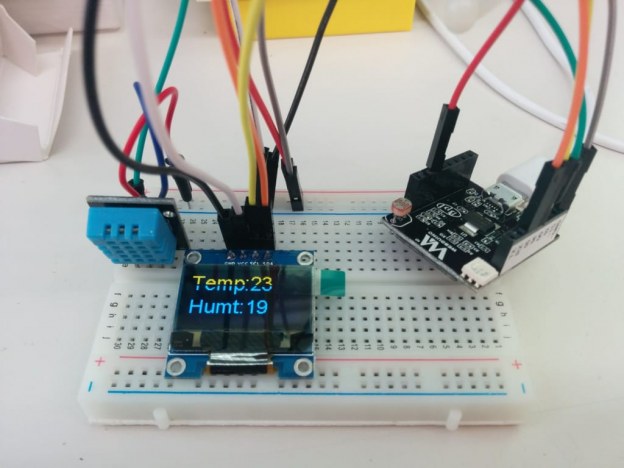
Webduino Cloud Platformは、スケッチ保存できるクラウド環境。 (それまで、作ったスケッチは、保存できない!) 開始使用:https://cloud.webduino.io Gmailのアカウントで簡単にログイン可能。 早速公開しているのスケッチ(Public Files から検索)を試す。意外に簡単。 Smart+OLED(圖片) まずOLEDを増設、スケッチの通り結線しただけで表示ができた。 OLEDの接続と表示。漢字も可能? Smart+DHT+OLED さらにDHT11を追加し、スケッチの通り結線しただけ、すごく気楽にできた。 DHT11を接続して、温度と湿度も簡単に表示できた。
Webduino Smartには、「明度センサー」内蔵なので、それを利用してみる。 ソースコードは、範例解答:https://goo.gl/vWKS41 を利用する。 特に問題なく、明度が表示された。

Webduino Smartに接続 Webduino Smartに接続方法は2つある WiFi接続 WiFi接続はデバイスIDを利用して接続する。 この場合はWebduino Blockly ( https://blockly.webduino.io )を開いてプログラミングする。 WebSocket接続 WebSocket接続は、デバイスのローカルIPで接続する。 この場合、http://blockly.webduino.io/ を開いてプログラミングする。 ボタンでRGB LED点灯 Webduino Smartには、RGB LED内蔵なので、まず点灯してみる。 http://blockly.webduino.io/ を開いて、下記の通り、プログラミングする。 右上の “Run Blocks”をクリックして、Web Demo エリアのボタン1..5をクリックすると、対応色が点灯する。 範例解答:https://goo.gl/yDjjPP
ブラウザからデバイスにアクセスする場合、画面の左下に、Firmwareのバージョンが表示され(Ver 3.0.07) セットアップが終わり、ファームウェアのアップデートを行うと勧められて、しかしどうしてもうまくいかないて、二日悩み中。 英語と中国語のtutorialsは、ここでマイクロスイッチを押し続け、ファームウェアのアップデートが自動的に行う。 https://webduino.io/en/tutorials/smart-02-setup.html https://tutorials.webduino.io/zh-tw/docs/basic/board/smart-setup.html しかし、いくら押し続けでも、LEDの反応がない、だがなぜかファームウェアのアップデートできない。ファームウェアのアップデートため、デバイスIDが取得できない。そして、Webduinoクラウドにも繋げられない。 悩んだ末、たまたまtutorialsのyoutubuを見てわかった。 電源を再投入して、赤いLED点滅してる間に、マイクロスイッチを押し続ける。 緑LED点灯したら、マイクロスイッチを放す 青LED点灯して、ファームウェアのアップデート中 赤LED点滅、WiFiに接続中 全て消灯、WiFiに接続完了、利用できる状態。 これてうまく行った!緑LED点灯など、しばらくして更新終了(無論更新中電源OFF駄目)、今度ブラウザからデバイスにアクセスする場合、デバイスIDが表示され、画面の左下に、更新後のFirmwareのバージョンが表示された。 Ver 3.1.4_0802 次にWebブラウザを使ったプログラミングを行う。
Webduino Smart Wi-Fi Setup このリンク先Webduino Smart Wi-Fi Setupを参考しながら進み。 まずはmicroUSBケーブルをさして電源を入れる。青LEDが点灯し、また裏面の3色LEDは赤点灯する。 この状態で、Webduino SmartはAPモードになる。 スマホなどからWiFi APを検索すると「Smart」というAPがいるので、そこに接続する。接続パスワードは「12345678」。 接続したらブラウザから「http://192.168.4.1」にアクセス。WiFi SSID/WiFI PWDは、自宅などのWiFI APを指定。また、Device IDは識別できるようなものを指定。「SUBMIT」ボタンをクリックし、変更を反映したら、電源を抜く。 電源を入れ直すと、裏面の3色LEDは、赤点灯したあと、一瞬緑点灯し、消灯する。 この状態で、自宅WiFI APに接続された状態となる。 Webdiunoに割り当てられたIPアドレスを確認するには、スマホなどでWiFi AP検索する。 上記の様に「Smart_<IPアドレス>」という形でIPアドレスが表示されるので確認する。 まずは動作確認として、パソコンから「http://<IPアドレス>」にアクセスできることを確認。 表示画面は、APモードでブラウザから「http://192.168.4.1」にアクセスする際と同じです。