Table of Contents
第3章 Paint Pot
(Chapter 2. PaintPot)
PaintPotはネコの顔に赤青緑の線を引いたり点をうったりでき、書いたものを消したり、点を打つ大きさを変えたり、背景の写真をカメラで撮ったりできるアプリです。
画面のデザイン、Campas部品の使い方が学べます。
簡略な手順
http://ai2.appinventor.mit.edu/ を開いて、gmailで登録してください。
デザイン
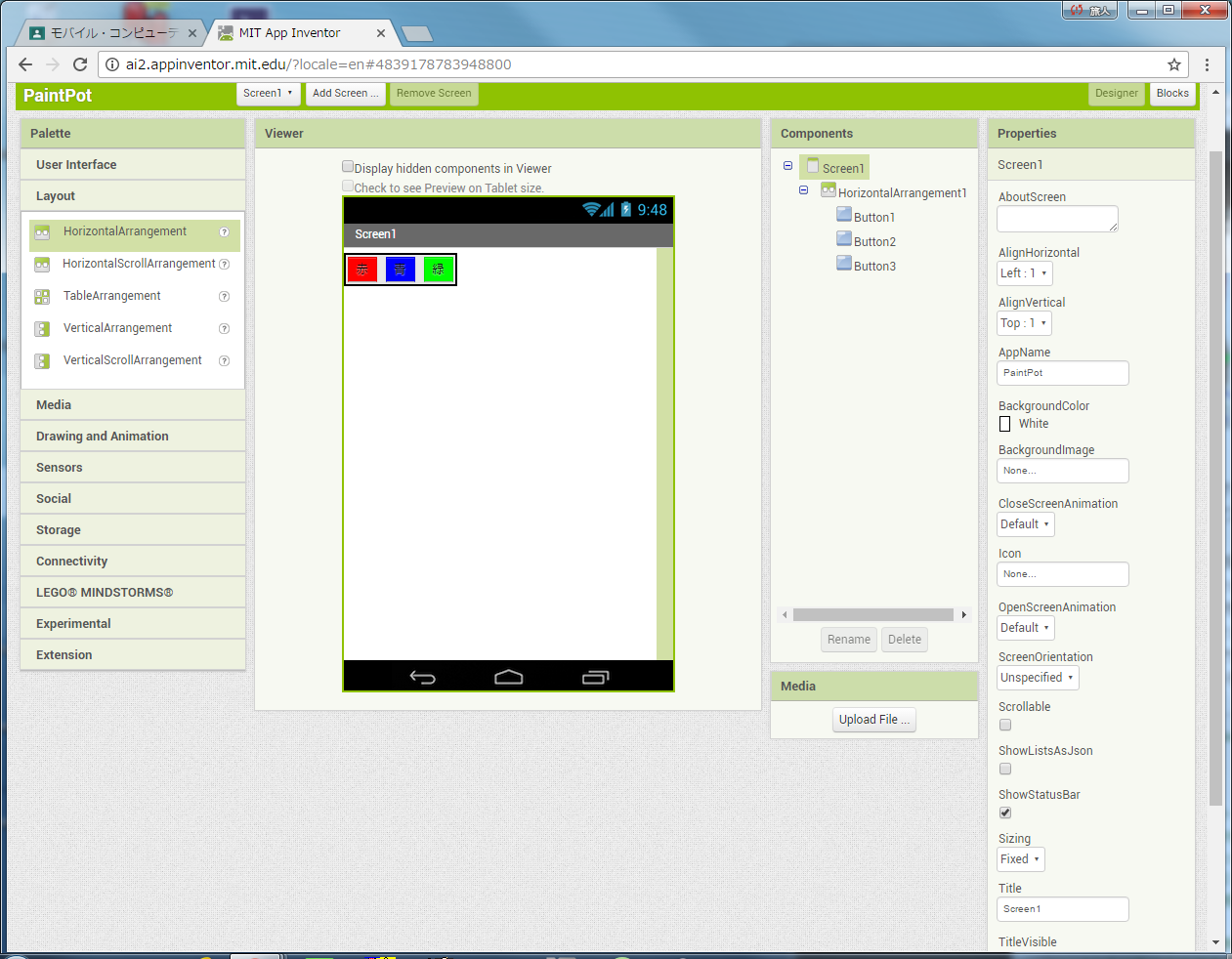
これがDesignerの画面です。左側のPaletteから、HorizontalArrangement持って来て、
上に3個ボタンを持って来てレイアウトの中にセット!
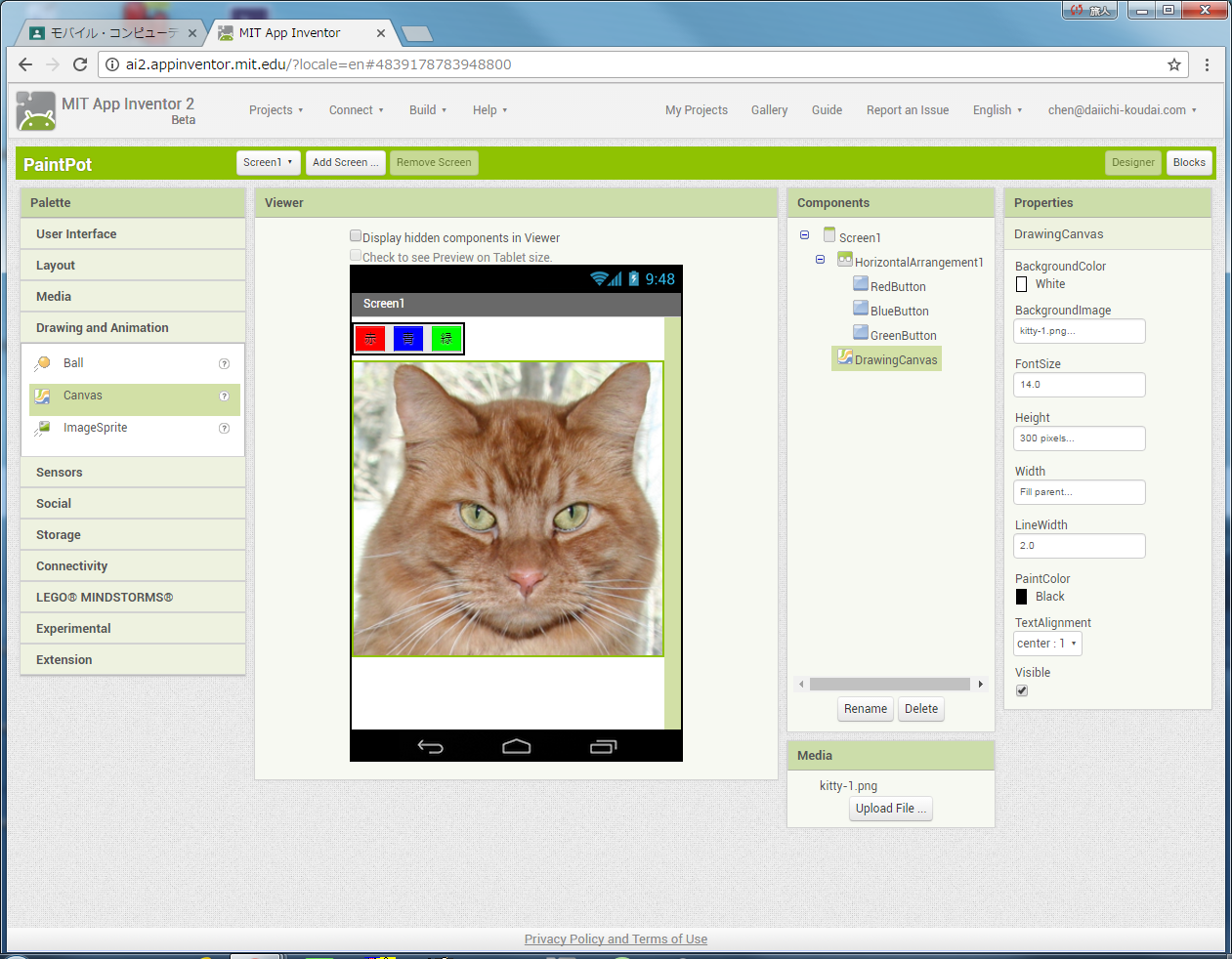
左側のPaletteから、Drawing and AnimationからCanvasを1個持って来て、置いたCanvasをクリックしてPropertiesから大きさを変更しましょう。今回は横幅をFill parentに、縦幅を300ピクセルに設定しました。Propertiesからボタンの色やテキストも変更できます。ついでにボタンごとの呼び名もわかりやすいように変えておくといいと思います。Componentsから対象のボタンを選択して、下のRenameから変更できます。
次にCanvasのBackgroundImageを選択します。
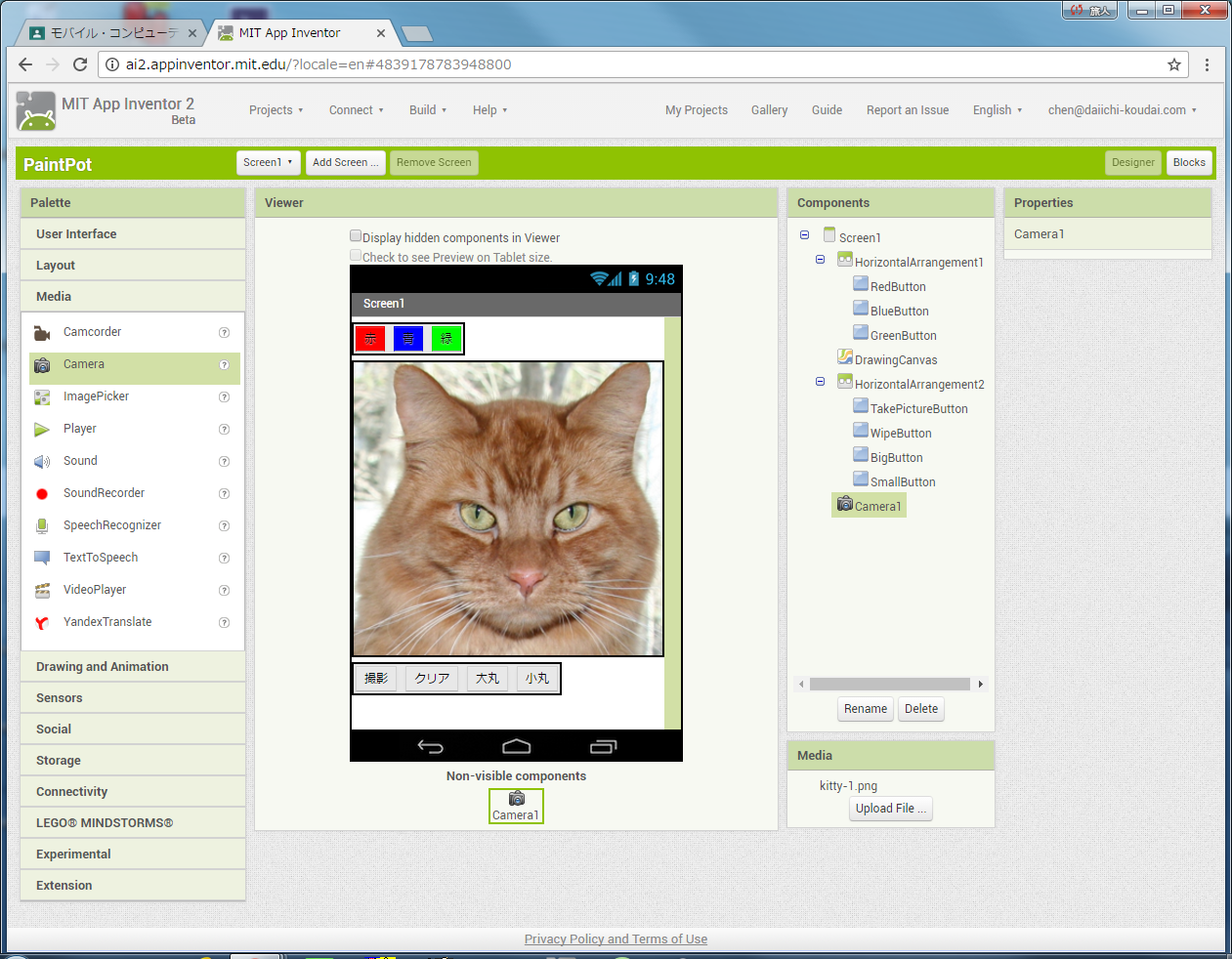
LayoutからHorizontalArrangementを1個持って来て、
左からボタンを持って来てレイアウトの中に4個置きます。こんな感じに並べましょう
最後にMediaからCameraを持って来てDesignerでの作業は終了になります。
プログラミング
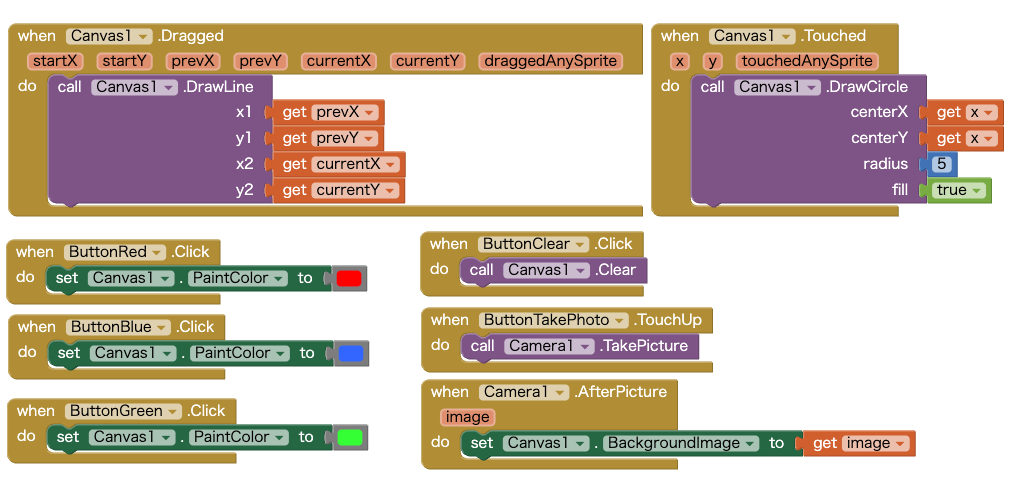
次はいよいよBlocksでの作業になります。右上のBlocksと書いてあるボタンを押してBlocks編集画面へ移動します。まずはなぞった部分に線を引いていく処理を作ります。左側のCanvasからwhen canvas1 .Draggedというブロックを持ってきます。その中に同じくCanvasから持ってきたcall Canvas1 .DrawLineをセットします。次に始点と終点の座標は下の図のようにセットしてください。これだけで画面に線が引けるようになりました!
次はボタンを押たときに線や点の色を変更できるようにします。対象のボタンのとこからwhenなんとか .ClickBlockを持って来て、Canvasから色をセットするブロックを、色は左のColorsから持ってきましょう。
また、似たような処理はCtrl+C Ctrl+Vでコピペすることが出来ます。
次にタッチしたところに点を打てるようにします。…って言ってもやることはさっきとほとんど一緒です。こんな感じ。点の大きさはMathのとこから数字を持って来て、とりあえず5をセットしました。**
**
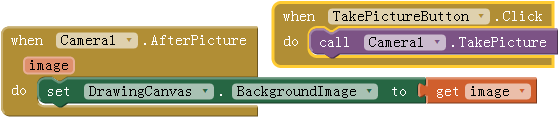
最後にカメラを使えるようにしましょう。といってもMIT AI2ではカメラ画面をそのまま使えるわけではなく、端末のカメラアプリを起動して、戻り値としてカメラの画像を受け取ることになります。Cameraからcall Camera1.TakePictureを持って来て、カメラで写真をとったらCanvasの背景に設定するようにします。
これでPaintPotは完成です!
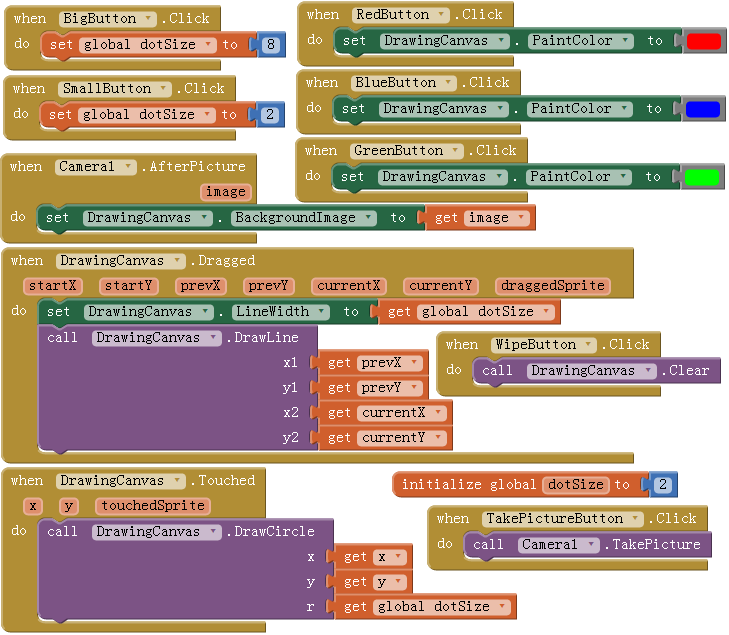
完成したプログラム
動作確認
改造
- ペンの太さの変更(大丸、小丸)
- 現在の色、ペンの太さの表示
- ペンの太さの自由設定