Introduction
ビジュアルプログラミング、またはビジュアルプログラミング言語(英: visual programming language)とは、プログラムをテキストで記述するのではなく、視覚的なオブジェクトでプログラミングするプログラミング言語である。グラフィカルプログラミング言語とも言う。
このサイトは、ブラウザーだけのビジュアル・プログラミング学ぶコースをまとめていく予定。
- App InventorでAndroidアプリを作成
- ThunkableでiOS, Androidアプリを作成
- WebduinoでIoTアプリ の作成
- …
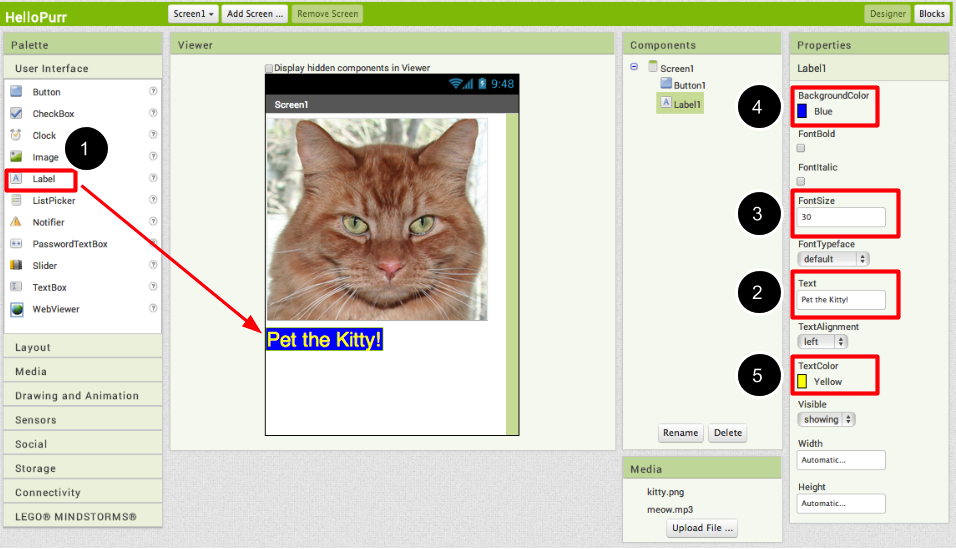
Create App on Web (App Inventor)
「App Inventor for Android」とはGoogle Labsで公開されているAndroidアプリを作成ツールです。 プログラミングを専門的に学んだことがない学生がプログラムの作り方の基礎を学ぶために作られました。アメリカでは高校やコンピュータサイエンスを専門としない大学での授業でも利用されています。
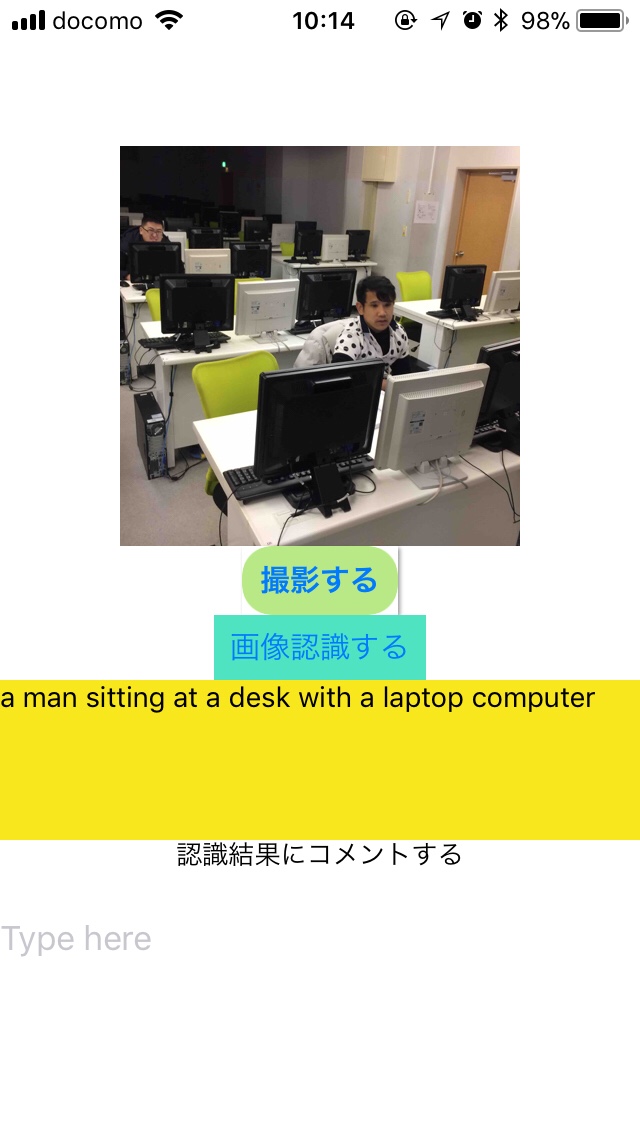
Create App on Web (Thunkable)
Thunkableの2017 年10月に、iOS版もリリースした;またまた使える部品が少ないが、AI、翻訳などのWeb Serviceの部品が充実。 日本の事情から、iPhoneのシェアはトップ、特に学生はほとんどiPhoneだから、Thunkableを利用した教学が有利。

Visual Programming on Web
Webで簡単にプログラミング環境を提供する試み。