Table of Contents
第7章 位置情報
(Chapter 6. Map Tour)
(Walking Tour)
今回はTokyo Map Tourというアプリを作ります。
予め登録してある3つの場所をセレクトボタンから選択すると、その場所のマップやストリートビューが表示される、というものです。
Androidでは、あるアプリから別のアプリを起動して、それに処理を渡したり、別のアプリでの実行結果を受け取ったりすることが比較的簡単にできるのです。
Tokyo Map Tourでは、Android端末に用意されているGoogle Mapのアプリを利用します。
Map Tour
東京の観光地の地図を表示するアプリです。
[目的地リスト]のボタンを押すと、東京の観光地のリストが表示されます。
- Tokyo Tower (東京タワー)
- Imperial Palace(「皇居」二重橋)
- Sensoji Temple(浅草寺)
リストの中から、行きたい場所を選択すると、地図が表示されます。
では、チュートリアルに従って、作ってみます。
Designer
まずは、「Designer」ですね。
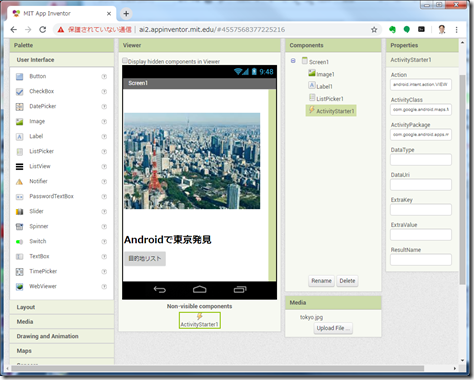
使用するコンポーネントは、Image、ListPicker、ActiveStarterです。
Table 6-1. Components for the Paris Map Tour
| 部品 | PALETTE | 名前 | 用途 |
|---|---|---|---|
| Image | User Interface | Image1 | 東京画像 |
| Label | User Interface | Label1 | Androidで東京発見を表示 |
| ListPicker | User Interface | ListPicker1 | 目的地リスト |
| ActivityStarter | Connectivity | ActivityStarter1 | 地図アプリを開く |
Imageに、最初の画面で表示する地図の画像を設定します。
ListPickerは、テキストデータのリストから一つのデータを選択するためのコンポーネントです。
観光地のリストを入れておくためのものです。
ActiveStarterは、アプリ内から別のアプリを起動するためのコンポーネントです。
ここでは、Google Mapを起動するように設定しています。
Table 6-2. ActivityStarter properties for launching Google Maps
| 属性 | 值 |
|---|---|
| Action | android.intent.action.VIEW |
| ActivityClass | com.google.android.maps.MapsActivity |
| ActivityPackage | com.google.android.apps.maps |
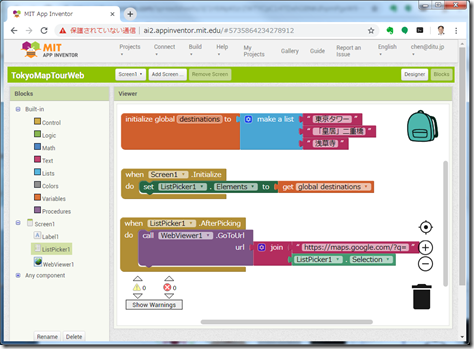
Blocks Editor
続いて、「Blocks Editor」
destinationsというリストを用意して、観光地の名称を入れておきます。
Screen1.Initializeは、スクリーンが初期化されるときに呼ばれるブロックでしたね。
ListPickerの要素として、destinationsリストを設定します。
そして、ListPickerが押されたときの処理。
“http://maps.google.com/?q=” の文字列の後に、選択された観光地の名称が連結されます。
別のアプリ(Google Map)を起動したとき、この文字列が渡されます。
「Blocks Editor」はこれだけです。
検索して、地図が表示するのは、Google Mapの処理です。
q= の後に、検索したい文字列をくっつけていたのですね。
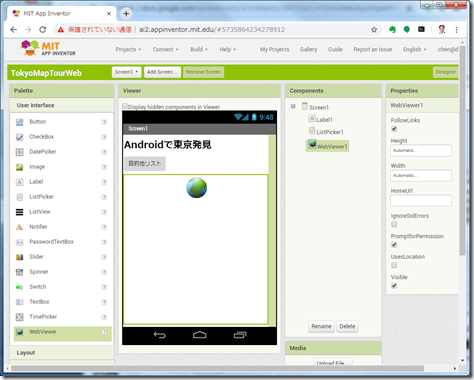
ActiveStarterの代わりに
ActiveStarterからMap開く動作は機能しないので、代わりにWebViewerを利用する。
デザイン
ブロック