Table of Contents
第4章 アニメーション(Mole Mash)
(Chapter 3. MoleMash)
**Mole Mashは、**ゲームセンターによくあるもので、画面のデザイン、Campas部品、さらにImageSprite使い方が学べます。
表3- 1 “もぐら叩き”アプリ中のコンポーネント一覧
| コンポーネント | パレット | 命名 | 用途 |
|---|---|---|---|
| Canvas | Drawing and Animation | Canvas1 | ImageSpriteのコンテナ |
| ImageSprite | Drawing and Animation | Mole | タッチ目标 |
| Button | User Interface | ResetButton | スコアリセット |
| Clock | Sensors | Clock1 | 移動速度 |
| Sound | Media | Sound1 | 的中された際振動 |
| Label | User Interface | HitsLabel | 的中と表示 |
| Label | User Interface | HitsCountLabel | 的中数の表示 |
| HorizontalArrangement | Layout | HorizontalArrangement1 | HitsLabelとHitsCountLabel置き場 |
| Label | User Interface | MissesLabel | 失敗と表示 |
| Label | User Interface | MissesCountLabel | 失敗回数 |
| HorizontalArrangement | Layout | HorizontalArrangement2 | MissesLabelとMissesCountLabel置き場 |
デザイナー画面
まずは、新しいプロジェクトを作りましょう。名前は、「mole」としました。
「Screen1」ができております。さっそく「Screen1」のプロパティから変更します。
- Title 「もぐらたたき」「アプリの名前になります。」
- ScreenOrientation 「Portrait」「縦長固定のアプリにします。」
- Scrollable チェックをはずす。「スクロールするような状況になっても、画面にスクロールバーが表示されず、画面がスクロールしなくなります。
というわけで、ここに置くコンポーネントのHeightのFillParentがきちんと効くようになります。
スコア表示部分を作成
スコア表示部を作ります。
「LayOut」内の「HorizontalArrangement」を置き、その中に、Labelを2つ入れます。
こんな感じ↓
後で、ブロックエディタでプログラミングするときに、分からなくならないように「Components」を「Rename」します。
- 「HorizontalArrangement」 →Rename→ 「ScoreArrangement」
- 「Label1」 →Rename→ 「HitsLabel」(プロパティのTextを「Hits:」に変更する。)
- 「Label2」 →Rename→ 「HitsCountLabel」(プロパティのTextを「0」に変更する。)
これは、点数を表示させるラベルとなります。
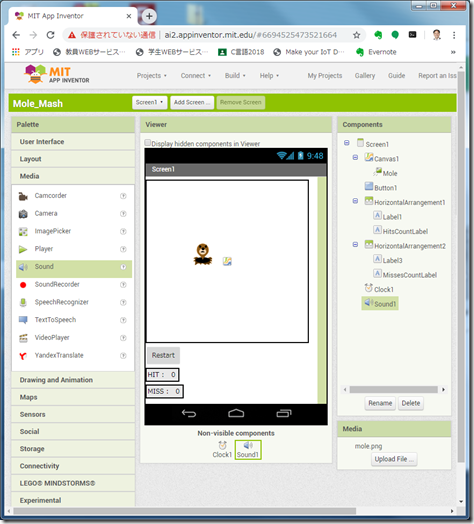
デザイナー画面を完成させます。
- 「Button」を1つ配置します。「Button1」 →Rename→ 「RestartButton」(プロパティのTextを「Restart」にする。
- 「Canvas1」を配置します。(プロパティWidth: Fillparent, Height: Fillparent)
- 「Canvas1」の中に「ImageSprite」を一つ入れます。「ImageSprite1」 →Rename→ 「MoleImage1」(プロパティのPictureに「mole.png」を設定し、もぐらを表示します。)
(mole.png), 「MoleImage1」の配置は、Canvas内であれば、どこでもかまいません。好きなところにおいてください。
- 「Clock1」を配置します。Non-visible Componentとして、下に配置されます。(プロパティのTimerIntervalを500に設定します。)
- 「Sound1」を配置します。これも、Non-visible Componentとして、下に配置されます。(プロパティの変更はなし。)
これらが完成するとこうなります。↓
ブロックエディタその1
「Blocks」のボタンを押し、ブロックエディタを表示します。
まずは、点数を表示するための変数「Score」を設置します。初期値は「0」としておきます。
次は、モグラをランダムに表示させるブロックを作ります。左側にあるBlocksの「Clock1」をクリックし、「When Clock1.Timer」ブロックをドラッグします。
これです。↓
これは、「Clock1」のTimerIntervalで指定した時間ごとにイベントを発生するためのブロックです。プロパティで500 msと設定したので、0.5秒ごとにこのブロック内のイベントを発生させます。0.5秒ごとにモグラのを表示させるようにします。
モグラを表示させるのは「MoleImage1」をクリックし、「call MoleImage1.MoveTo」をはめ込みます。このブロックは、「x」と「y」に指定した場所に「モグラの図」を表示します。
「MoveTo」となっているブロックなので、その位置にアニメーションしながら動いていくのかと思いがちですが、「x」「y」の座標の位置までジャンプしていくイメージです。動いている様子は、エミュレートして見て下さい。モグラたたきっぽくなっています。
ここまでだとこうなります。↓
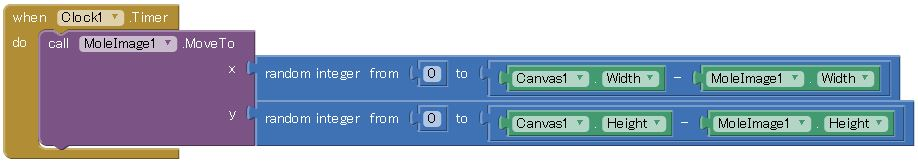
最後に「x」と「y」の部分に入れるものは、ランダムで表示させるブロック「random integer from ① to ②」のブロックを使います。
「x」の①から②の範囲は、下の図を参考に考えて下さい。①は「0」、②は、「Canvas1.width – MoleImage1.Width」となります。
ということで、ここを完成するとこうなります。↓
ブロックエディタその2
「when MoleImage1.Touched」のブロックを使います。
これです。↓
カンバス内の「MoleImage1」にタッチしたときの処理を決めるブロックです。
この中に入れるブロックは、次のものになります。
1,変数「Score」の値を1増やす。
2.変数「Score」の値を「ScoreLabel」に表示する。
3.0.1 秒間(100 ms)スマートフォンを振動させる。
これらを組み合わせて完成させます。
ブロックエディタその3
「Restart」ボタンを動かすブロックです。今回の「Restart」ボタンは、ただ、点数を「0」にもどすだけです。
ブロックエディタで、「RestartButton」ボタンをクリックし、「when RestartButton.click」をドラッグします。
これです。↓
中は、こんなブロックです。
1.変数「Score」を「0」にします。
2.変数「Score」の値を「ScoreLabel」に表示する。
(これは、「モグラたたきのブロックエディタその2」の時に作ったブロックと全く同じものなので、それをクリックし、「Ctrl+C」キーを押し、「Ctrl+V」キーを押す。つまりコピーアンドペーストが使用できます。1.の変数もコピー&ペースとしてから、数値の部分を変えた方が楽です。)
全部一緒にするとこんな感じです。↓
MITでのサンプルはここで終わりです。ここから先は、自分で工夫してみます。
- 応用例1:もぐらを3匹にしてみよう。
- 応用例2:もぐらを叩いたら音が出るようにしてみよう。
- 応用例3:猫を1匹足してみよう。
- 応用例4:「Restart」ボタンを、「Start」ボタンに変更。
- 応用例5:制限時間を30秒に設定。