Table of Contents
第2章 UI
(Chapter 1. Hello Purr)
Hello Purrは最初に学ぶ、AI2のプログラム、画面のデザイン、ボタン部品の使い方が学べる。
App Inventor のチュートリアル
画像をクリックすると、「ニャー」と猫の鳴き声がするアプリを作る
素材の準備
チュートリアルページよりダウンロード http://appinventor.mit.edu/explore/ai2/hellopurr.html
MIT App Inventorのプログラミング環境
- Chromeブラウザを開き、http://ai2.appinventor.mit.edu/ を入力する
(教室の機材はプロキシの認証画面が出たら、指示した内容を入力する) - Google アカウントでログインする
(自分のGoogle アカウント、または演習用アカウントtest @edu2web.comを利用する) - ウインドウがPopupしていれば、Continueボタンを押して先に進む。
- すでに作成済みのProjectがあれば、それが見える。
- 今回はHellopurr という Project を新規に作る
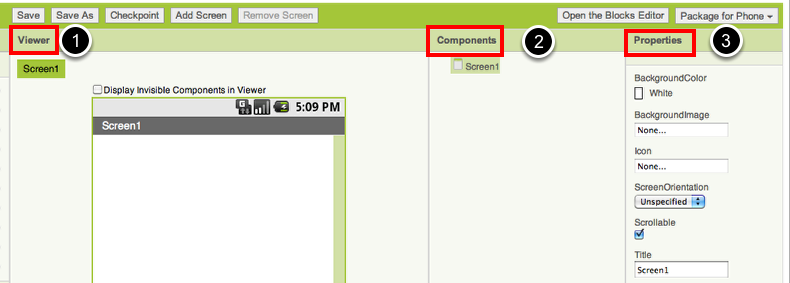
メニューから「Project」→「Start new project」を開き、「Project nameを入れ」→「OK」順に操作。Project name はhellopurrとする。 - 画面の右上に「Designer」「Blocks」がある。Designerは、ユーザインタフェースを、Blocksは処理を書くためにあるので、適宜切り替える


アプリの作成は3ステップで完了
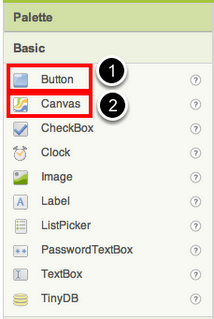
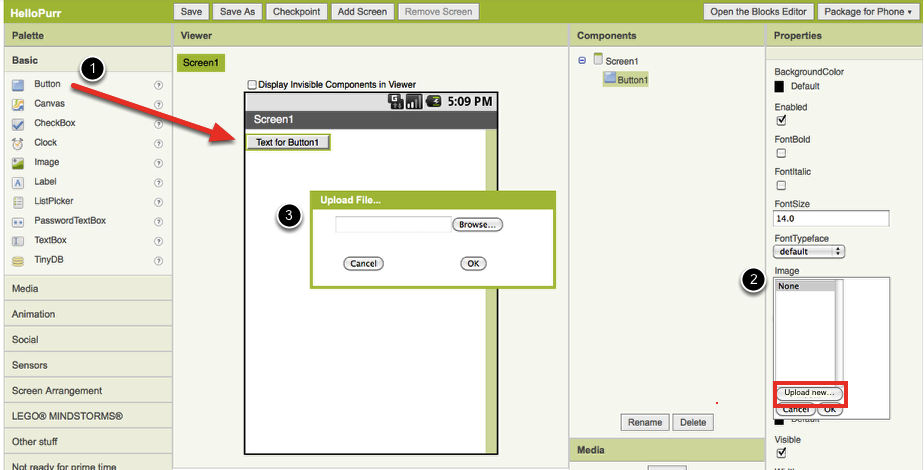
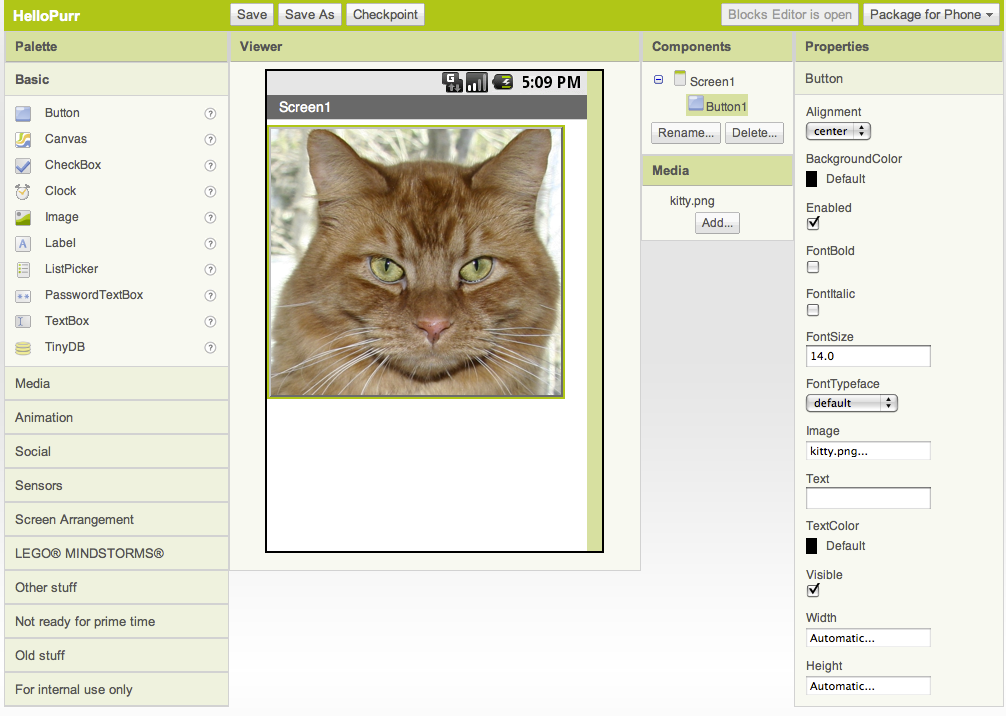
- デザイン画面にボタンのブロックを置いてボタンに猫の写真を配置

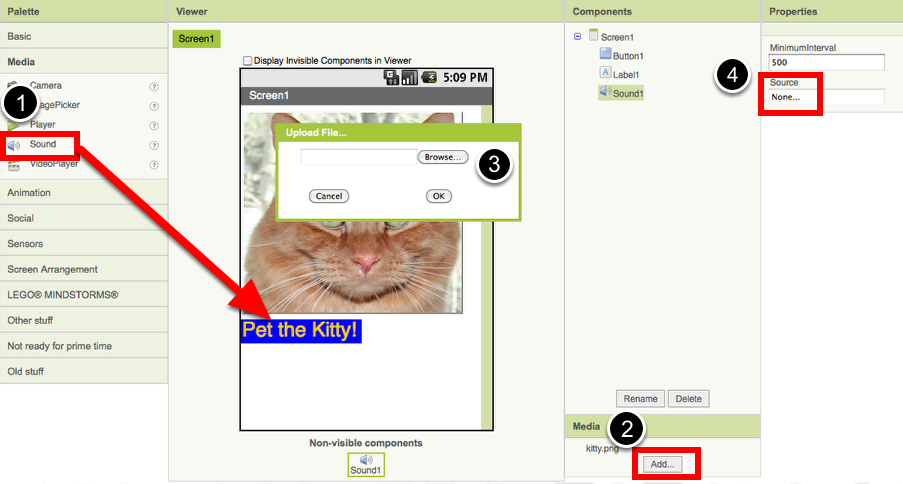
- メディア・コンポーネントのサウンド・ブロックを置いて猫の鳴き声のオーディオファイルとリンク

- 「when Button1.Click」を置き、その中に「call Sound1.Play」のブロックを組み込み

スマホ・アプリ動作確認
エミュレータデバイスにまたはAndroid機材に接続し、猫をタッチしてみて、なき声を確認。
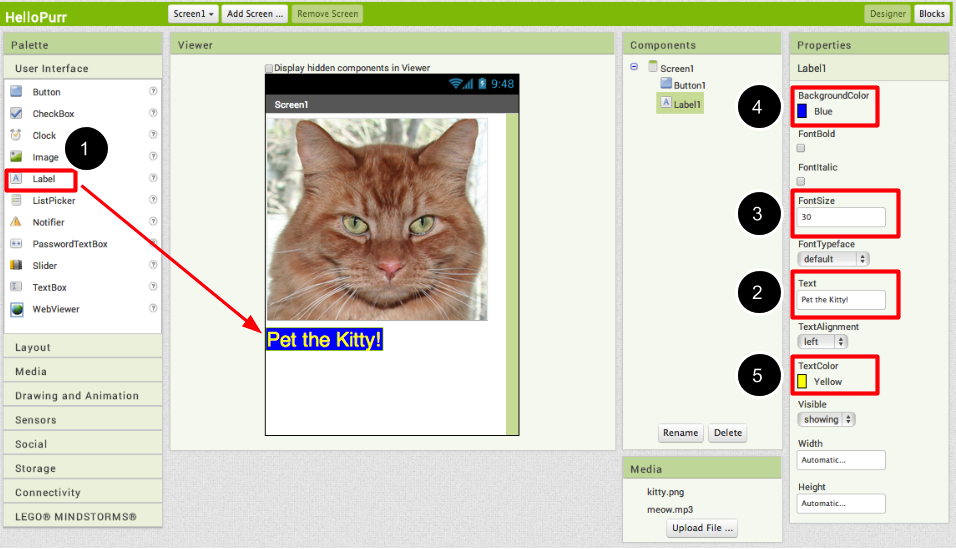
最後不要な文字の消去、説明のラベルの追加など、アプリの形を整える。
QRコードでスマホにスキャンさせ、ダウンロードしてインストールして動作を確認する、またはPCにapk fileとして保存して、配布する 。
追加デザイン
ラベルを追加する。