Table of Contents
第11章 Web API (WordPress TinyWebDB API)
WordPressは人気のCMSであり、サーバセキュリティ、パフォーマンスチューニング、スケールアップ、クラウド対応など沢山ノウハウが蓄積された。WordPressに API機能を追加して、クライドとして利用する方法を試み。
WordPressとApp Inventorの連携
App InventorはAndroidのApp作りに簡単な環境である。そのTinyWebDBコンポーネントは、TinyDBのWeb版といったものです。タグをつけてメッセージをサーバーに保存したり、サーバーにタグ名を送信してその値を受け取ったりすることができます。あらかじめTinyWebDBにあわせてサーバー側にプログラムを用意し、そこにアクセスする形で処理を用意しなければいけません。
WordPressは人気のCMSであり、サーバセキュリティ、パフォーマンスチューニング、スケールアップ、クラウド対応など沢山ノウハウが蓄積された。WordPressをWebコンテンツを作るに最適な環境。WordPressサイトは、App InventorのTinyWebDBサービスとして利用できるか?
答えはYes.
WordPress に TinyWebDB API
WordPressに API機能を追加して、クライドとして利用する方法を試み。
WP-TinyWebDB-APIは、両者の長所を連携し、WordPressをAppInventorのTinyWebDBサービスとして利用するためのAPIを、WordPressのプラグインとして提供したもの。
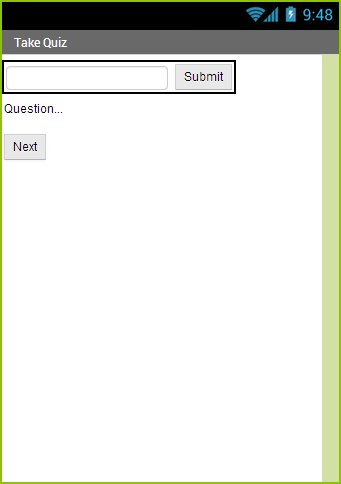
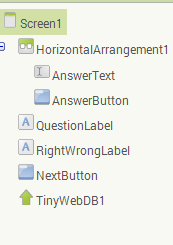
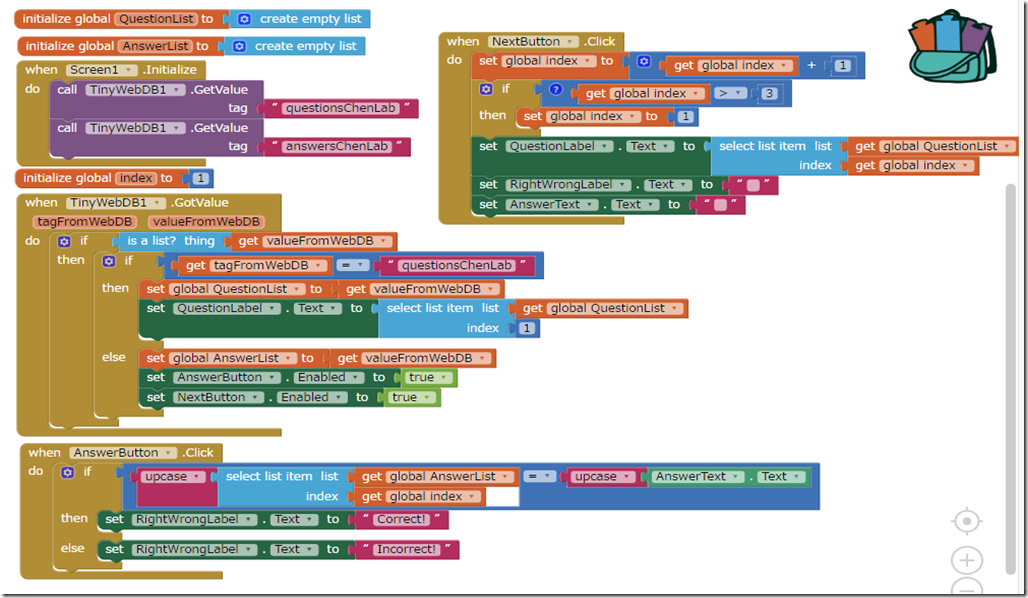
本章は、WP-TinyWebDB-APIのインストール、Postman を使ってAPIの動作確認, そして第9章のWebデータベースに応用する検証を行う。
WP-TinyWebDB-APIのインストール
公式サイトを利用する
-
FTPツールでtinywebdb-api ディレクトリー全体を WordPress の pluginsフォルダーにコピーして下さい(/wp-content/plugins/).
-
FTP the entire tinywebdb-api directory to your WordPress blog’s plugins folder (/wp-content/plugins/).
-
管理パネルの「Plugins」タブ上のpluginを有効化してください。
-
Activate the plugin on the “Plugins” tab of the administration panel.
Postman を使ってAPIの動作確認
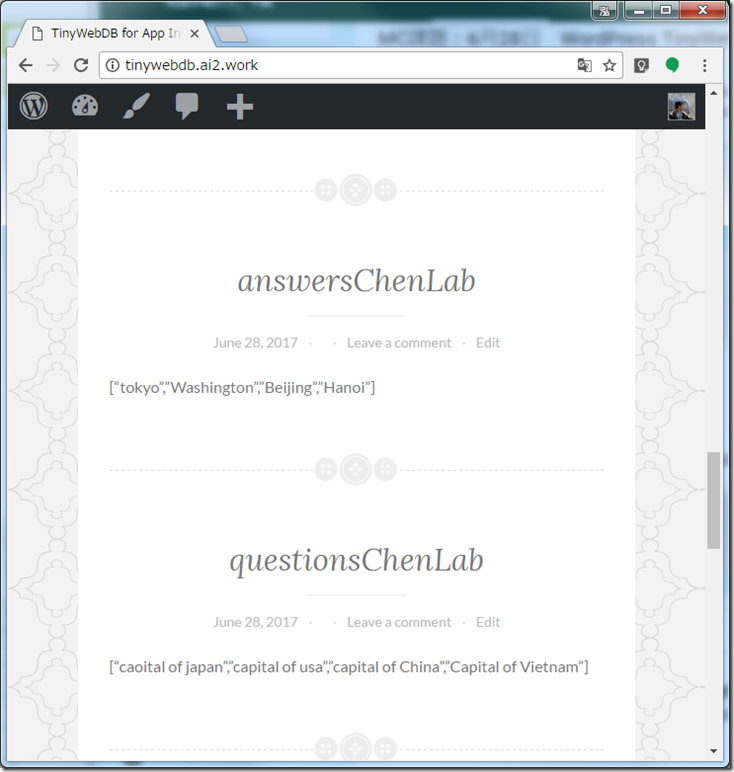
サイトをブラウザーで開くと、普通のWordPressのサイトに見える
http://tinywebdb.edu2web.com/api/
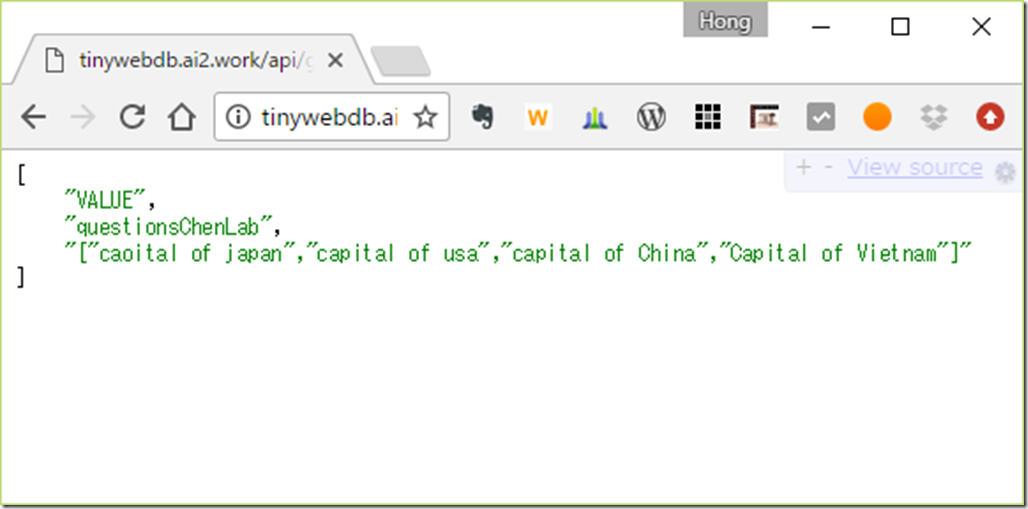
追加したAPI機能をみる。(これをTinyWebDBのServiceURLにセットする)
http://tinywebdb.edu2web.com/api/getvalue/?tag=questionsChenLab
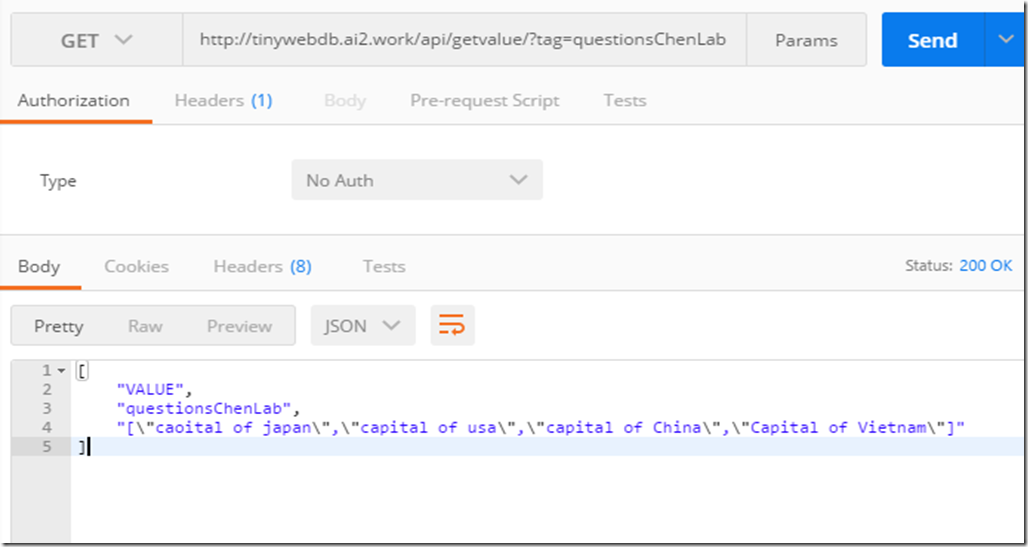
ブラウザから取得したデータは、少々見にくい。PostmanというChrome の拡張を使うと、便利。認証、パラメタ引き渡しもできる。